status-completed It's now fixed and will be live after our next production build.
Cross-posted from our existing Q&A on the subject, to ensure it’s seen as part of this update.
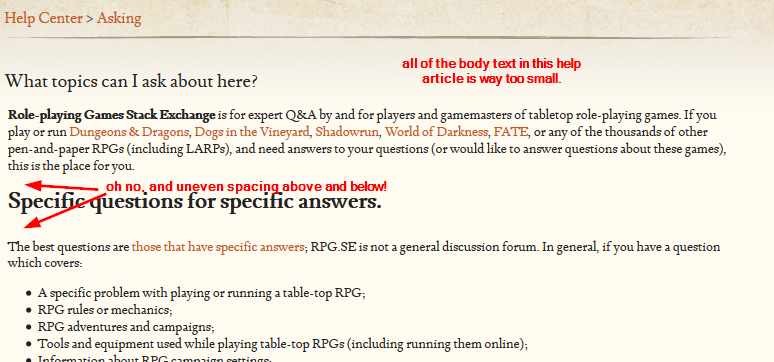
Heading margins are still reversed, closer to the preceding paragraph than the following one.
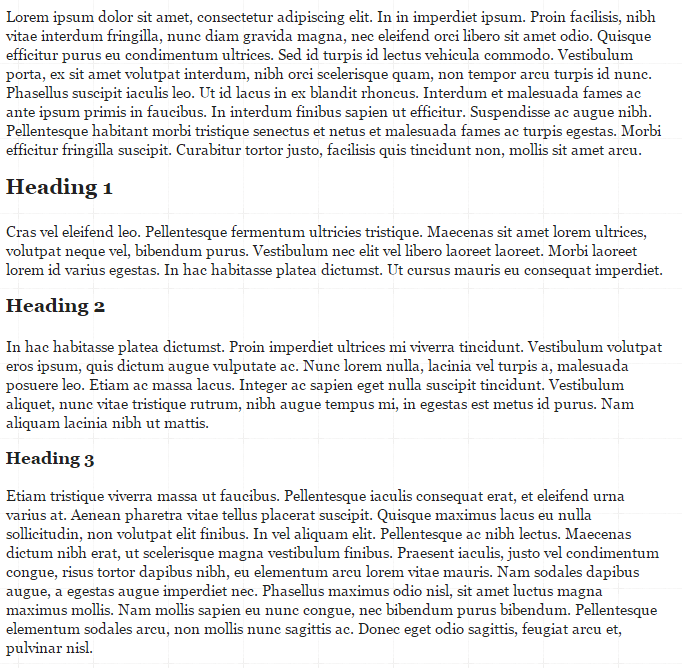
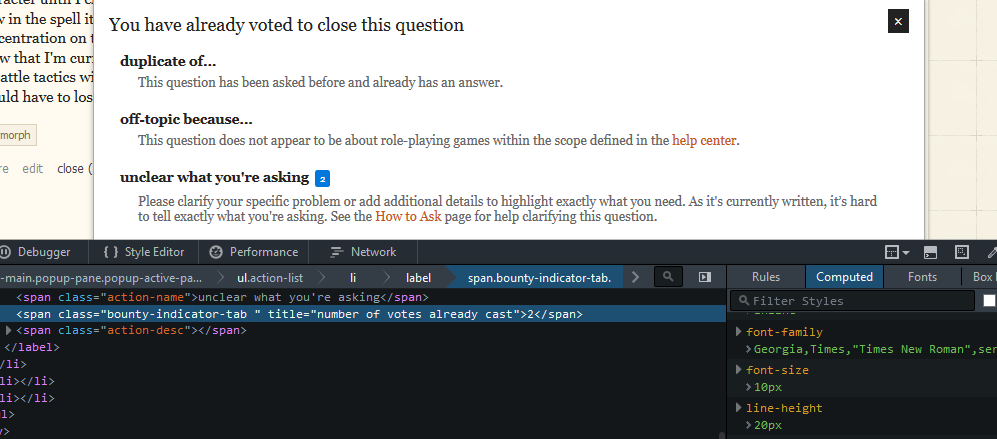
p, h1, h2, and h3 all have margin-bottom: 1em; applied. What this means is that, because of their differing font sizes, the margin beneath p is set to 15px, while h1 has 21px, h2 has 19px, and h3 has 17px. As such, all headers are, quite visibly, closer to the preceding paragraph than they are to the paragraph below, i.e. the one they are actually assocated with.
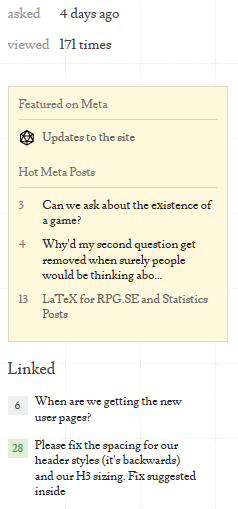
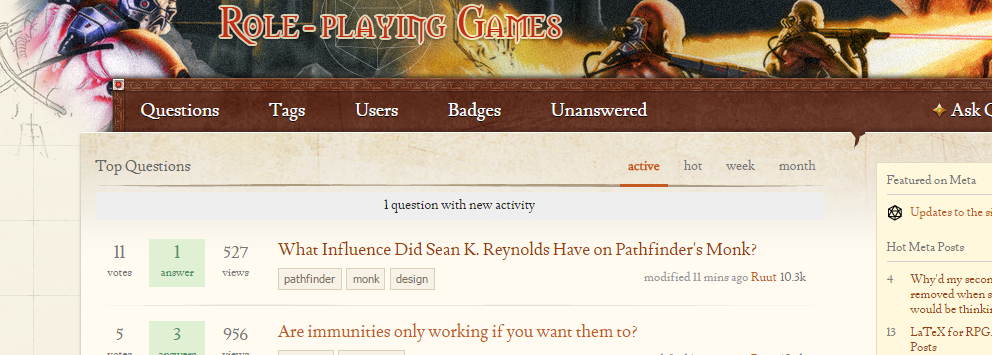
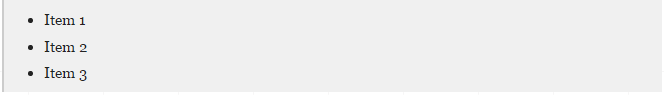
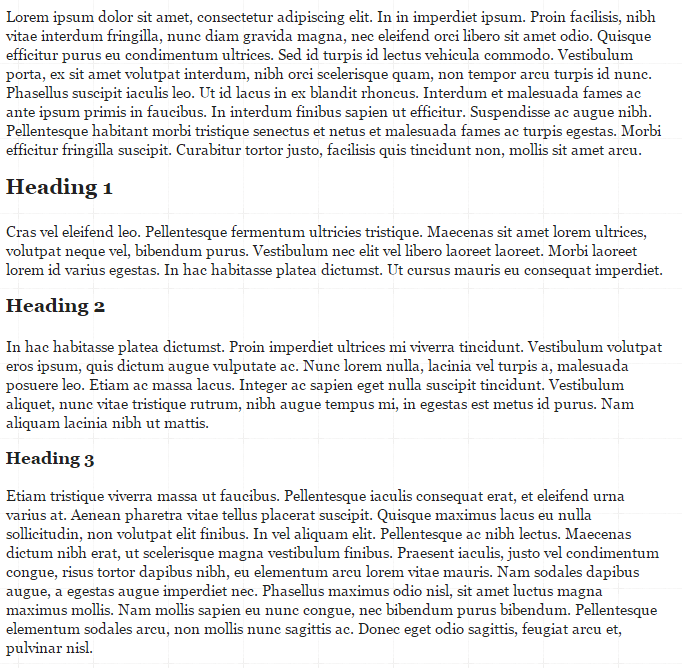
Here’s an example:

This is still quite reversed. All headings should be closer to their associated content than the preceding, not the other way around. As such, 15px should be the maximum margin-bottom on all of the headings, and smaller margins would be appropriate. I understand that there is some matter of preference between equal-distance above and below, versus being closer to the following paragraph, so fine, use 15px if you must: but going above 15px is still terrible.
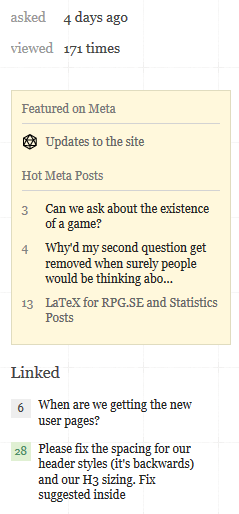
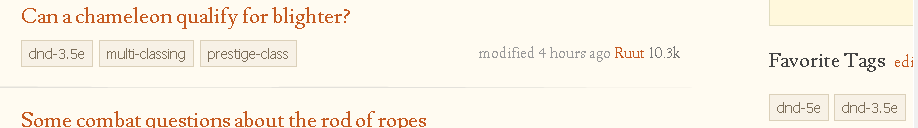
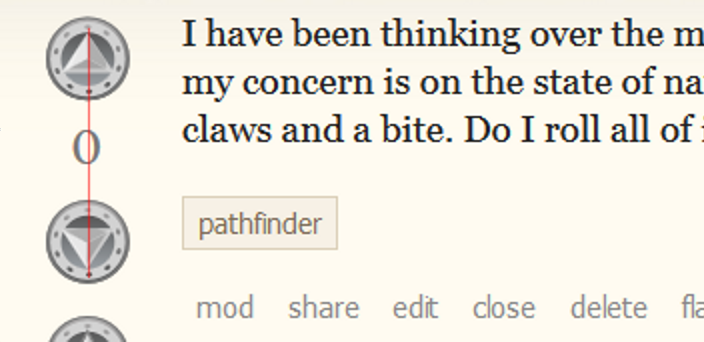
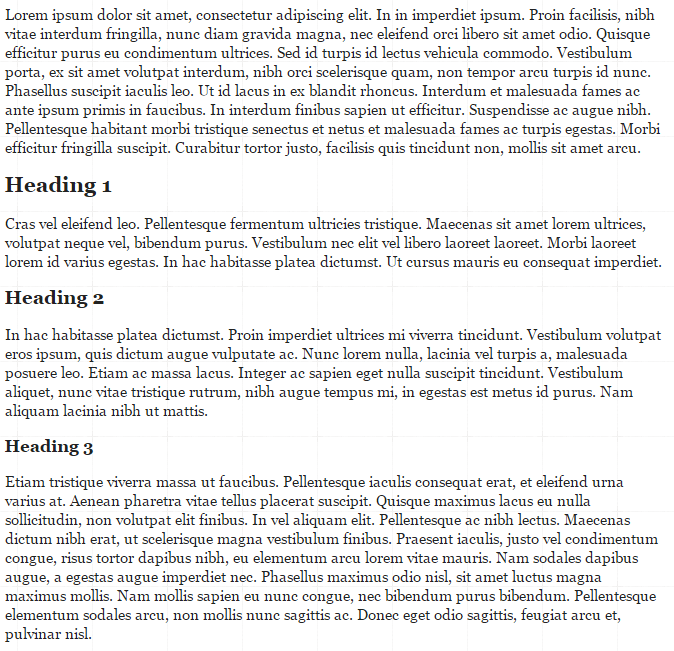
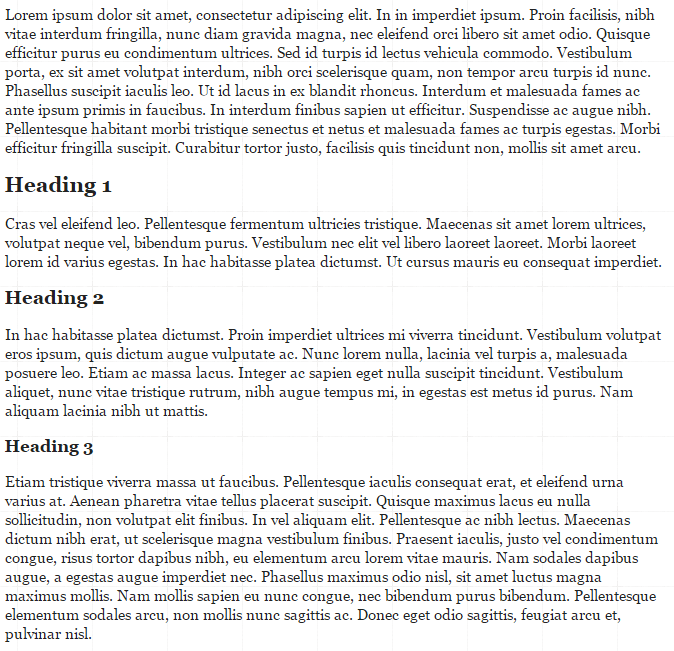
Here is the same page, but with all margins set to 15px instead of 1em:

Still not a huge fan of that. Note that the margin is calculated from the bottom of the lower extenders (e.g. on the g), not from the base line of the text. As a result, the top of the H is still closer to the preceding paragraph than the bottom of the H is to the following paragraph.
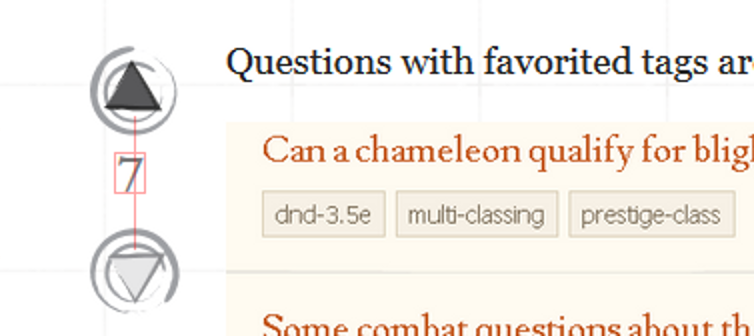
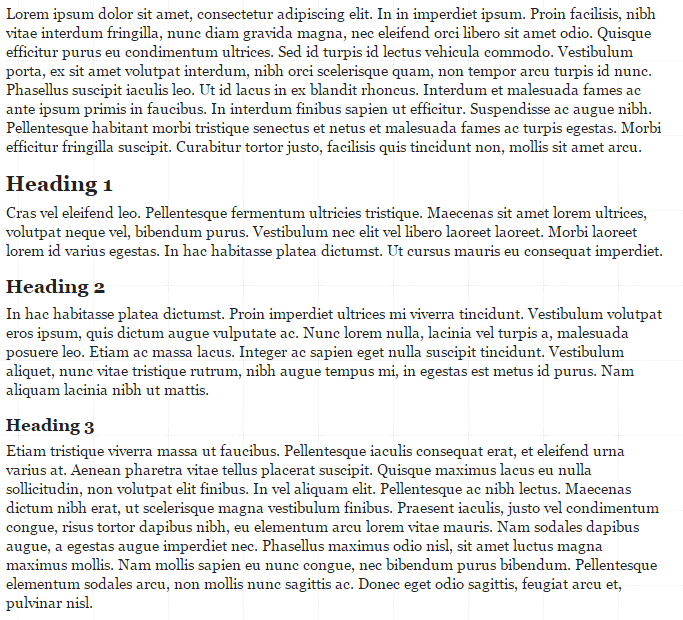
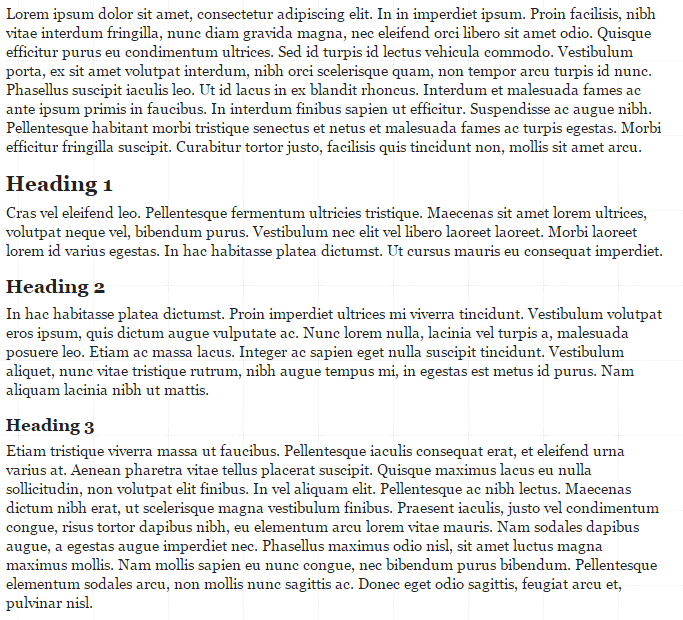
On the other hand, setting the bottom margin on all of the headings to 5px looks quite a lot better in my opinion:

Here, the headings have a clear visual association with the following content (i.e. the content they serve as heading for)